自制滚动条
在制作游戏的过程中,可能会遇到需要展示的内容过多,导致展示区域放不下的情况。 在这种情况下,可以使用分页或滚动条的方式对部分内容进行隐藏。
在本篇教程中,我们将学习滚动条的制作方法。

你可以观看视频学习,也可以下拉查看文字教程
制作滚动条的教程视频
学习前准备
本篇教程中,会涉及表达式、动作组、混合模式、精灵二级编辑界面的使用。 如需详细了解,请参阅相关教程。
大致思路
1.首先,我们需要制作一个可使用的滚动条。滚动条的长度,根据滚动条底框高度以及可滚动的长度决定。
2. 实现滚动条跟随鼠标移动的逻辑
3. 根据滚动条相对于滚动条底框的位置,决定所有下拉对象的位置。


制作过程
准备工作,布置场景
首先,我们需要在场景中布置需要滚动显示的UI,以及滚动条
双击进入场景,将初始图层命名为背景

新建一个精灵对象当做背景图,放入该图层

然后,我们新建一个图层,用于显示所有需要滚动的内容

新建一个名为背景板的对象,在本教程中用于显示UI背景、固定其他UI图标、决定可滚动长度。
拖入场景,将该图片的锚点设置在顶部中点


将背景板的坐标设置为x:480,y:0的位置,并设置大小 w:250 h:1000

接下来,我们新建UI图标,在本教程中当做需要滚动显示的物体。

在游戏中可能存在多个需要滚动的对象,如果对每一个都进行坐标的更改,会很难维护。 所以,我们需要在这些对象身上增加绑定能力,并将其与背景板绑定。 当我们需要滚动这些对象时,只需滚动背景板,绑定在他身上的对象也会随之移动。
新增同类组,将UI图标加入同类组。

为同类组添加绑定能力

添加滚动条
接下来,我们在场景中添加滚动条用到的对象。 首先,新建一个图层,用来放置滚动条。

新建滚动条、滚动条底框精灵对象,将锚点设置在顶部中点,并放入滚动条图层

将滚动条底框的高度设置为480。

在本篇教程中,滚动条的高度决定了UI容器内对象可下拉的最大距离。具体实现逻辑在下面会讲到。
新建全局变量
注:新版引擎界面的全局变量在侧边栏里,与旧版相比,只是位置改变,功能无差。

新建4个数字变量

- 初始坐标y :背景板的初始坐标
- 容器高度 : 容器的高度,影响最终可滚动的距离。
- 拖动状态 : 判断当前用户对滚动条的操作情况
- 相对距离 : 用于计算用户操作对滚动条位置的影响
初始化数据
新建事件分组初始化,添加条件当场景开始时,并在该条件下进行数据的初始化操作。
首先,我们先将容器高度设置为背景板的高度。 这样,每次我们需要调整容器高度时,只需要改变场景内背景板的高度即可。


然后将初始坐标y设置为背景板的y坐标。 后面我们都会基于初始坐标y的值对背景板进行操作


下一步,将所有位于UI容器图层的同类组对象容器内UI组,绑定到背景板上。这样只要背景板移动,绑定的对象也会跟着移动。

接下来,将滚动条的位置设置到滚动条底框的顶部


最后,根据容器高度,以及滚动条底框的高度,设置滚动条的高度,在这里我们调用动作组“设置滚动条长度”

下图为初始化事件组整体结构

设置滚动条长度
我们要对滚动条的高度进行一次设置,从而使滚动条可以有空间上下移动。
新建事件分组:动作组分组

在分组下,添加使用动作组时条件。

先进行判断,如果容器高度低于滚动条底框的高度,则将容器高度设置为滚动条底框的高度。
(正常情况下容器高度不能小于可显示区域的高度。这里进行了特殊的处理,为了防止高度设置出现问题导致后续计算出错)

最后,设置滚动条的高度。公式为:滚动条底框.height/(容器高度/容器内可显示高度)
本教程中,容器内可显示高度与滚动条底框.height保持一致,所以公式默认将容器内可显示高度设置成滚动条底框.height ,因此公式变成: 滚动条底框.height/(容器高度/滚动条底框.height)
该公式的主要原理是,将容器总高度,根据可显示区域的高度划分成多块。 并根据同样的划分数量划分滚动条高度。

参考上图:如果容器的总高度为1000,可显示区域高度为500,那么容器高度/容器内可显示高度的值为2(比例为2:1)。 然后我们同样把滚动条总高度与滚动条当前高度的比例设置为2:1,所以滚动条的高度为:滚动条底框.height/2 。也就是上述公式所写的:滚动条底框.height/(容器高度/容器内可显示高度)
(例如:滚动条底框与可显示区域高度为500,容器高度为1000,计算后,滚动条高度为250,也就是滚动条底框高度的一半)

整体效果如下图

对滚动条进行操作
在本次教程中,我们将添加四种操作。
- 拖动滚动条
- 按住背景板进行拖动
- 点击滚动条底框,滚动条自动移动到点击位置
- 鼠标滚轮
添加事件分组滚动条操作

操作一:拖动滚动条操作
添加条件,当触屏操作开始时,并且正在触碰滚动条时,进入滚动条拖动操作。将拖动状态设置为1,并且相对距离设置为: 触屏操作.y-滚动条操作.y

设置相对距离,是为了让滚动条和触摸点保持最开始时的距离,避免每次点击滚动条时,滚动条直接移动到触屏位置。
接下来,实现拖动状态为1时,滚动条跟随触屏位置移动的逻辑。添加如下事件,当拖动状态为1时,设置滚动条的Y坐标。
Y坐标的公式为:clamp(触屏操作.y-相对距离,滚动条底框.y,滚动条底框.y+滚动条底框.height-滚动条.height)
表达式clamp()用来限制滚动条的位置不能超出滚动条底框的范围。

在成功添加以上事件后,预览游戏,在点击滚动条后移动鼠标,滚动条也将随之移动。
接下来要做的,是背景板根据滚动条的位置,设置自己的坐标。(也就是做到UI滚动的效果)
在事件组下添加两个数值类型局部变量:local_定点可移动极限值、local_滚动条比值
- local_定点可移动极限值:代表容器最大限度可以滚动的距离。 由容器高度变量以及滚动条底框高度决定。
- local_滚动条比值:表示当前滚动条在滚动条底框中的位置比例。 最上方为0,最下方为1。
添加事件,根据两个局部变量的值,设置背景板的坐标。(只有当滚动条的高度不等于滚动条底框的高度时,才会执行)


公式如下:
- local_定点可移动极限值 : 容器高度-滚动条底框.height
- 可移动极限值是容器去除了默认显示的内容高度外,剩余未显示的内容高度。 例如:容器高度为1000,默认显示区域大小为200. 则可移动极限值为1000-200=800
- local_滚动条比值 : (滚动条.y-滚动条底框.y)/(滚动条底框.height-滚动条.height)
- 滚动条比值是滚动条当前坐标在可移动总高度中的百分比。
- 滚动条.y-滚动条底框.y 得出了相对于滚动条底框为原点,当前滚动条的y坐标。
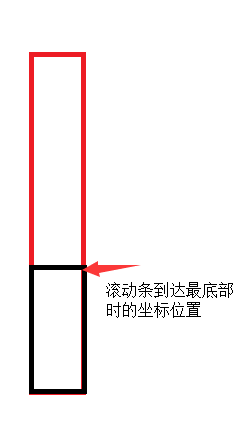
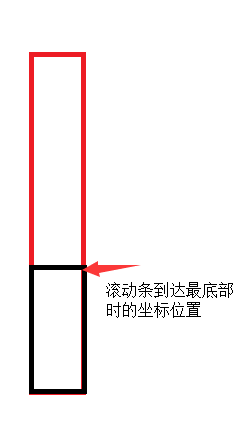
- 滚动条的锚点位于该图片上方,因此滚动条到达最底部时,坐标位置为滚动条底框.height-滚动条.height

- 背景板坐标 : 初始坐标y-(local_顶点可移动极限值 * local_滚动条比值)
整体效果如下图

当成功添加以上事件后,背景板就可以跟随滚动条进行移动,可以预览查看效果。
操作二:拖动背景板
不同种类的操作,是需要按照规则更改滚动条位置就好,多数事件是不变的,所以可以直接复制操作一的事件表进行修改即可。
复制下图的两条事件

- 正在触摸滚动条改成正在触摸背景板
- 拖动状态设置为:2
- 相对距离设置为:触屏操作.y
- 条件当拖动状态=1时更改为2
- 滚动条坐标公式为:clamp(滚动条.y-(触屏操作.y-相对距离)*2*0.2,滚动条底框.y,滚动条底框.y+滚动条底框.height-滚动条.height)
- 添加动作:将相对距离设置为触屏操作.y
操作三:点击滚动条底框
同样复制事件,更改内容如下。

- 正在触摸滚动条改成正在触摸滚动条底框
- 拖动状态设置为:3
- 相对距离设置为:20 (可自定义,主要用于在滚动条和触摸点之间设置距离。)
- 条件当拖动状态=1时更改为3
- 滚动条坐标公式为:lerp(滚动条.y,clamp(触屏操作.y-相对距离,滚动条底框.y,滚动条底框.y+滚动条底框.height-滚动条.height),dt *10)
表达lerp用于滚动条的平滑移动
操作四:鼠标滚轮
添加如下事件:

向下滚动:clamp(滚动条.y+30,滚动条底框.y,滚动条底框.y+滚动条底框.height-滚动条.height)
向上滚动:clamp(滚动条.y-30,滚动条底框.y,滚动条底框.y+滚动条底框.height-滚动条.height)
触摸结束时,复原状态
当触摸结束时,记得将拖动状态重置为0。

操作总览图

需要注意,滚动条底框的长度同样影响了可滚动的距离。 一般情况下,底框长度的值设置为容器可显示区域的长度

使用混合模式添加遮罩
遮罩用于指定容器的可显示区域
勾选UI容器图层的强制渲染到纹理

新建遮罩精灵图(图片内容无所谓),将混合模式改成在原图像外显示后来图像

将遮罩放入UI容器图层的顶部,调整大小位置,遮罩所在的位置就不会显示该图层的其他对象了。

以上便是本次教程的所有事件。如有不明确的地方,可以下载教学工程查看具体实现步骤。