项目调试思路
本篇教程将为大家讲解一些调试项目的思路,以及debug界面的使用, 帮助大家快速定位问题。
调试的教程视频
debug界面
电脑预览时,游戏窗口下方会出现一个调试窗口,当前场景中的所有对象、全局变量都会在当中显示。

窗口可根据需求随意拉高降低

项目信息栏
debug窗口左上角为项目信息栏,显示当前项目的总体运行情况。

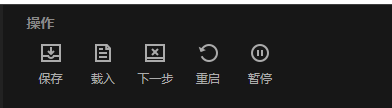
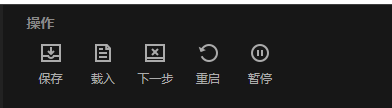
操作栏
窗口右上方为操作栏。
- 保存:保存当前游戏状态,一般在需要重点测试的位置保存游戏,并通过载入按钮还原状态。
- 载入:保存后,点击载入按钮还原保存时的游戏状态。 如果需要重复测试一个游戏功能,但不希望频繁重启游戏反复操作,则可以利用保存与载入功能进行调试。
- 下一步:该按钮与暂停按钮是配合使用的。 可使游戏前进一帧。 通常用于调试一些连续性事件。如:人物移动、数据每帧增长。
- 重启:重启整个游戏
- 暂停:点击暂停后,游戏在当前帧暂停。该状态下事件表不会继续执行,可配合下一步按钮使用。暂停后,该按钮变为恢复按钮,点击可取消暂停状态,继续游戏运行。

对象窗口
在该窗口可查看当前游戏所使用的所有对象信息。

系统自行添加的对象(如精灵、文本等),会在该窗口通过括号内数字显示在当前场景中的存在数量。

点击箭头展开对象列表,可查看该对象当前所有实例。实例会以#数字的形式标识,下标从0开始。

点击选中实例,游戏窗口中会出现边框显示该实例当前位置,并在对象信息窗口展示该实例的详细信息。

对象信息窗口
对象信息窗口位于debug界面的中心位置。默认显示【系统】对象的详细信息。当在对象窗口选中特定实例时,对象信息窗口会展示该实例的详细信息。

该窗口部分信息可直接改动进行调试,例如:时间尺度,可直接在输入框中更改数值回车应用。

除了对象本身的数据外,为对象添加的能力、实例变量也会显示在该窗口中。



不同类型的对象显示的内容也不相同,但是绝大多数属性,如:坐标、大小、当前显隐状态、所在图层,UID等数据都可以在该窗口查看到。
全局变量窗口
位于调试右侧的便是全局变量窗口。 项目中添加的所有全局变量都将在该区域显示。

灵活使用debug页面对对象进行监控,可以节省大量调试时间, 下面会对一些事件表常见问题提供解决思路。
常见问题以及解决思路
预览显示问题
替换素材后显示不正常
新手常常遇到的情况是,替换了一张精灵图,点击预览,还是原来的图片,或者图片出现了变形等情况。这种情况往往是因为浏览器缓存问题导致的,需要对浏览器进行强制刷新清除缓存。 这里以官方推荐使用的谷歌浏览器为例:
在调试窗口,按下F12,打开控制面板。

在打开右侧的控制面板后,右键点击浏览器左侧的刷新按钮,会出现3个选项,点击【清空缓存并硬性重新加载】

在执行以上操作后,通常就可以正确的显示替换的游戏素材了。
特效/能力显示效果不正常
不同的浏览器可能会导致效果不正常运行,官网推荐使用谷歌浏览器。
逻辑错误定位
用户在定位逻辑错误时,首先需要做的是缩小定位范围。 一般我们建立多个专门用于调试的变量,在指定位置增加/减少该变量的值,从而检查该事件是否执行,或者执行次数是否正常。
调试的思路大致是:
- 先检测动作是否执行,如果动作执行,代表条件执行成功,如果没有执行,代表条件有问题,重点定位条件逻辑
- 如果动作执行,但是依旧执行异常,是否选中了正确的实例,或是否赋值正常
- 如果参数、实例筛选都没有问题, 则需要全局搜索查看是否有其他事件对该实例进行了修改,导致事件正确执行后又错误的被修改
- 如果没有其他事件影响,需要检查能力、场景配置等因素是否干涉该动作的运行。例如:镜头无法移动,也许是因为场景没有设置【不限边界】。
- 如果是一些数值相关的问题,例如:赋值10,但是实际效果是100。 可以检查动作是否运行了多次,如果运行了多次,说明条件限制有问题。
下面将列举几个示例场景
首先我们添加全局变量:【调试用】

场景一:点击精灵1,销毁选中实例
事件表如下图所示,当点击场景内的精灵时,精灵并没有被销毁。

首先我们检查条件是否执行,为此,在该事件中添加新的动作:设置全局变量

预览游戏,在debug窗口可以看到,【调试用】被成功赋值为1,说明条件执行了。

由于该场景中只是用了触屏操作一条事件来筛选实例,所以可以排除条件选中实例错误的原因。
接下来需要考虑的是,是否其他事件干涉了该动作的运行,比如说销毁后再次创建。本示例中只存在一条事件,所以也可以排除该情况。
由于销毁的动作是不会受到场景属性等事件表以外的因素干扰,所以最终我们可以定位到问题出现在销毁精灵的动作上
单独检查这一条动作,可以发现,我们选错操作的对象。本来要销毁的精灵1选成了精灵2,所以导致场景内的精灵1没有销毁。

修改操作的实例后,精灵1被正常的销毁了

场景二: 点击按钮,如果精灵X=300,设置为500。 如果为x=500,设置为300。
事件表如下:

点击按钮,发现精灵并没有产生坐标的变化。
首先检查精灵的坐标,是否满足条件。

坐标x为300,满足条件。然后,在第一条子事件下面设置全局变量

运行后发现调试用的值被成功的设置为了1,说明动作确实有执行。但是坐标并没有产生变化,所以很可能是其他事件所影响到的, 因此我们在第二条子事件中做同样的调试处理。

预览发现,【调试用】被设置成了2,也就是说两条子事件都执行了,所以精灵1的坐标才从500又被设置回了300,导致看起来没有发生变化。
此时我们将问题定位到了第二条事件的条件上,通过观察可以发现,在第一条子事件执行后,第二条子事件的条件就满足了。为了让这两条事件只执行其中一条,我们还需要在第二条事件中加入否则Else条件。

再次预览,点击按钮后精灵即可正确的改变坐标。
总而言之,绝大多数逻辑问题都可以通过上面的思路去一点一点的缩小范围,做种可以把范围缩小到一两条事件的范围内。
- 通过设置【调试用】的值,可以判断条件是否正确执行
- 通过增加【调试用】的值,可以判断条件执行了几次
此外,可以通过逐渐删减复杂的条件,来判断在当前事件中,是哪一条事件导致动作没有执行
如果逻辑写的比较复杂,无法通过删减或调试用变量简单的定位。 我们建议您把该逻辑主要功能拿出来,单独新建一个游戏用于调试, 在新建的游戏场景中,去除其他不相关的事件,只实现主要逻辑。
事件表的写法也会影响到调试的效率,多使用动作组组件,使不同的逻辑功能之间尽量独立运行,不要相互产生影响。 这样对调试以及游戏制作都会有很大的帮助。