飞行棋游戏模板
感谢您选择唤境Evkworld!在本集教程中,我们将学习飞行棋游戏模板的使用方法。
你可以观看视频学习,也可以下拉查看文字教程
飞行棋模板的教程视频
模板下载
在引擎开始页面,选择【学习】->【模板示例】->【飞行棋游戏模板】
游戏规则
本模板为单机游戏,游戏中轮流切换不同颜色的棋子操作,可选择二到四人进行游戏。起飞点数可多选,并随意修改。 游戏玩法为经典的飞行棋玩法,投掷骰子后,如果是起飞点数,点击指定位于出生点的棋子移动,如果是其他点数,可让离开出生点的棋子移动。


替换美术素材
注意:对象的动画名切勿修改
本模板中,【UI】和【地图】文件夹下的素材均可随意替换。

地图tilemap(棋盘样式)在替换素材时,尽量按照原tilemap的规格替换,即64*64的图块大小。

在修改了图块大小后,需要修改全局变量中的【格子大小】,让该变量的值与图块大小保持一致。

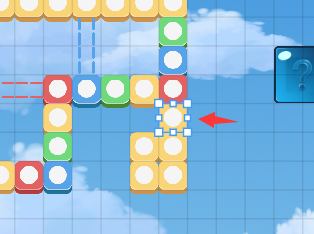
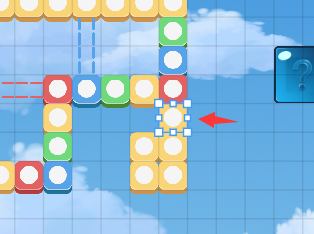
在替换【主界面】文件夹中的【行走路径框】和【行动框】对象时,需要设置的比tilemap图块小。例如:62*62。


修改游戏基础规则
修改起飞点数选择框
【开始游戏】场景,预制了3个起飞点数供玩家选择:2,5,6, 玩家可以自行修改可选择的起飞点数。
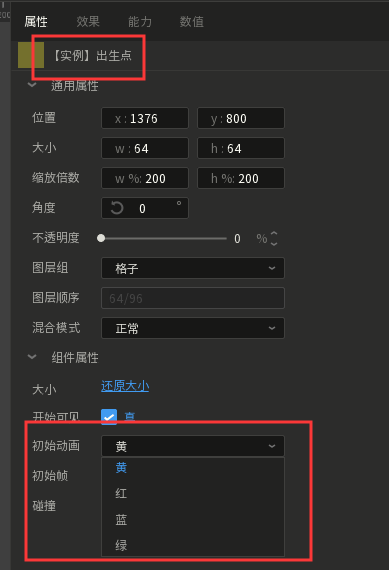
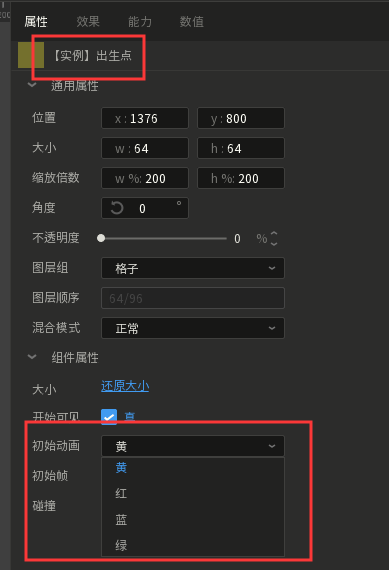
选中指定【起飞点数选项】按钮,修改初始动画,初始动画的名称就是起飞的点数。


重投点数
全局变量【重投点数】用于控制骰子在丢出指定点数后,可以重新投一次。

选择是否显示飞行棋移动路径
设置为1后,飞行棋移动时,会显示走过的路径。

编辑棋盘
游戏进行的场景在【主场景】中,下面将会讲解如何编辑【主场景】界面

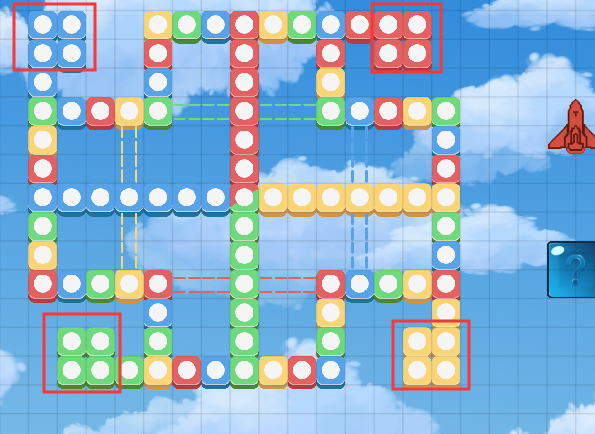
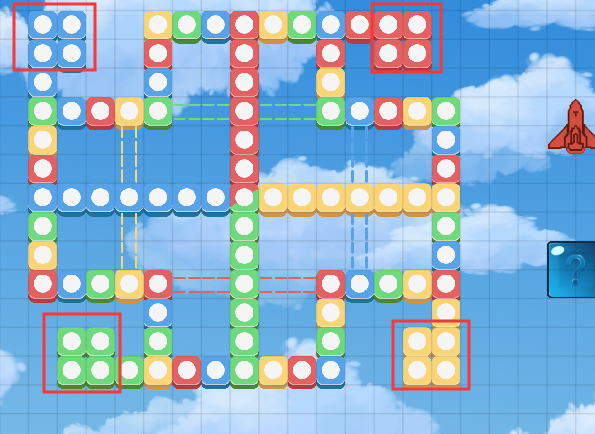
棋盘样式
编辑棋盘的显示样式,只需要使用【地图】图层组中的tilemap绘制场景即可。
使用逻辑格子编辑棋子移动路线
模板中为了实现棋子的移动,需要用到6种特殊的逻辑格子,这些格子在场景中是透明的,不会被玩家看到。

所有逻辑格子放入【格子】图层组中,并且保证按照网格的坐标来整齐的摆放格子。

下面会讲解每个格子的作用。 如果觉得不清楚的,可以对照参考模板实例场景中的逻辑格子摆放。
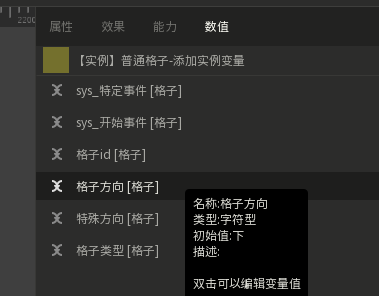
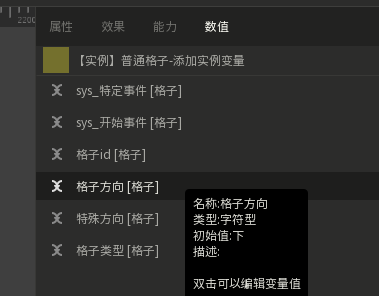
- 普通格子:在普通格子上的棋子会根据该格子的变量决定移动的方向。通过改变【格子方向】变量来控制

- 出生点:棋子还没有开始移动时,所处的位置,不需要修改任何变量。 不同颜色的棋子有不同的出生点,需要为每个阵营的出生点设置初始动画。


- 起点:决定了出生点的棋子在离开出生点后的起始位置。同【普通格子】一样,需要设置【格子方向】变量控制移动方向。

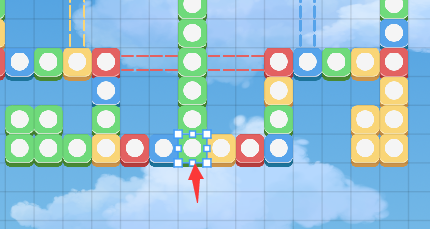
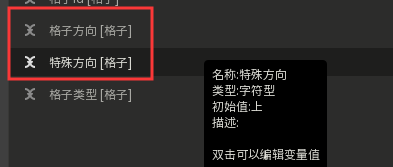
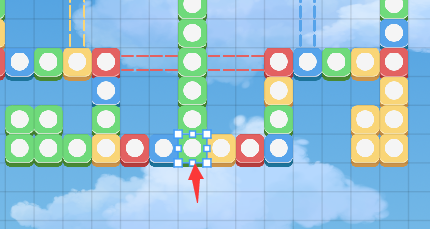
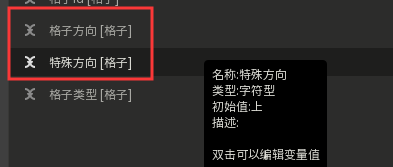
- 转向点: 转向点是特殊的【普通格子】,如果是不同阵营的棋子在转向点上,则根据该对象的【格子方向】决定移动方向。 如果是相同阵营的棋子,根据【特殊方向】的值决定移动方向。


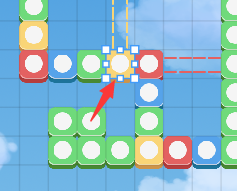
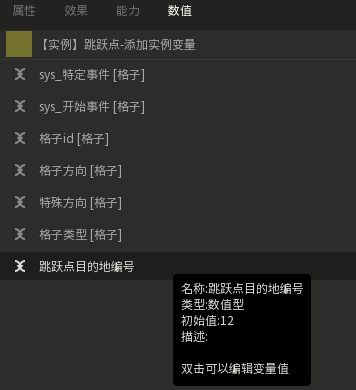
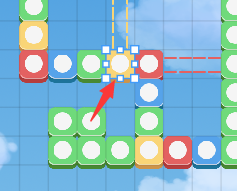
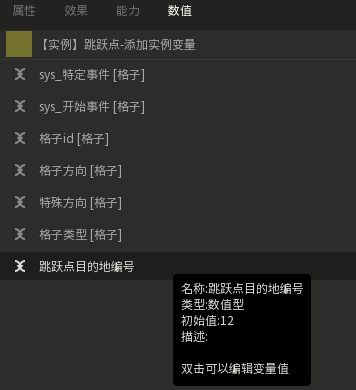
- 跳跃点:跳跃点同【转向点】,不同阵营的格子,移动方向通过【格子方向】决定。 不同的是,如果是同阵营的棋子,会直接跳跃到指定编号的格子上。
【格子id】表示当前格子的编号、【跳跃点目的地编号】是目标跳跃点格子的【格子id】。


- 终点:棋子的最终目标点。

配置好对应的格子后,即可正常预览游玩定制的飞行棋地图。